Đi tìm trang bạn muốn sửa
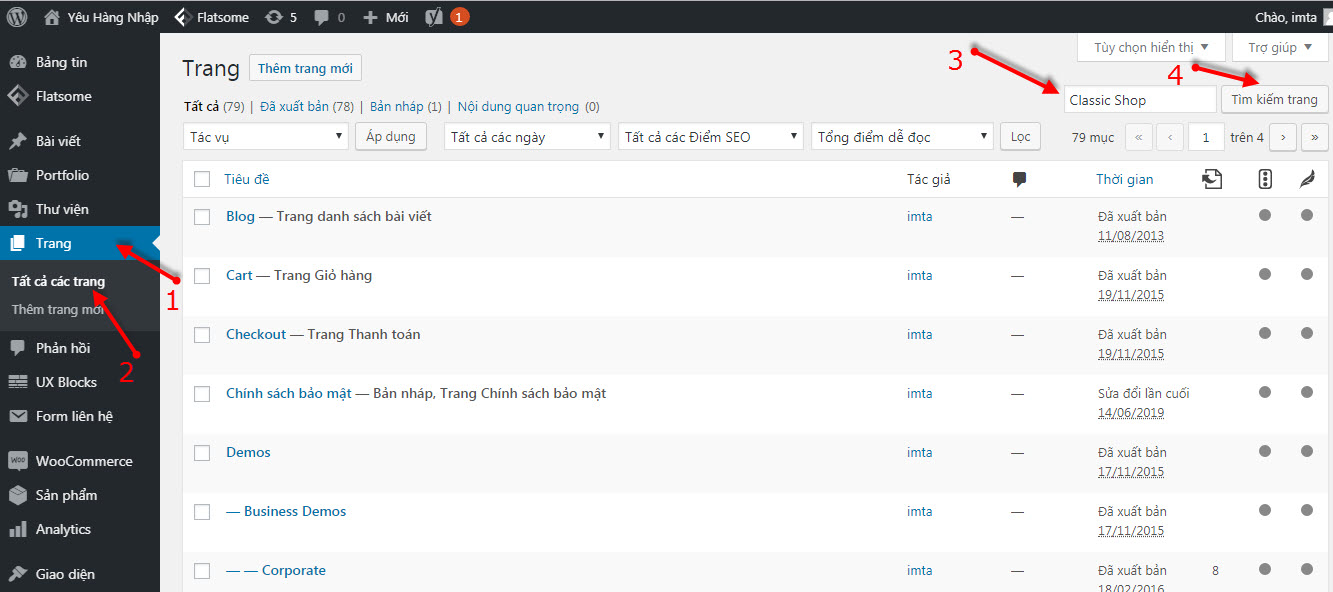
Để tìm trang chủ bạn vẫn trong wp-admin > Trang. Sẽ có 1 danh sách các trang trong đó.

Sau đó bạn nhấn vô Tìm kiếm trang (sử dụng công cụ này mục đích cho nhanh vì đã biết trang home mặc định của Flatsome là Classic Shop). Nếu bạn chưa có trang nào thì tạo trang mới và quay về bước trên để đặt chúng làm trang chủ.

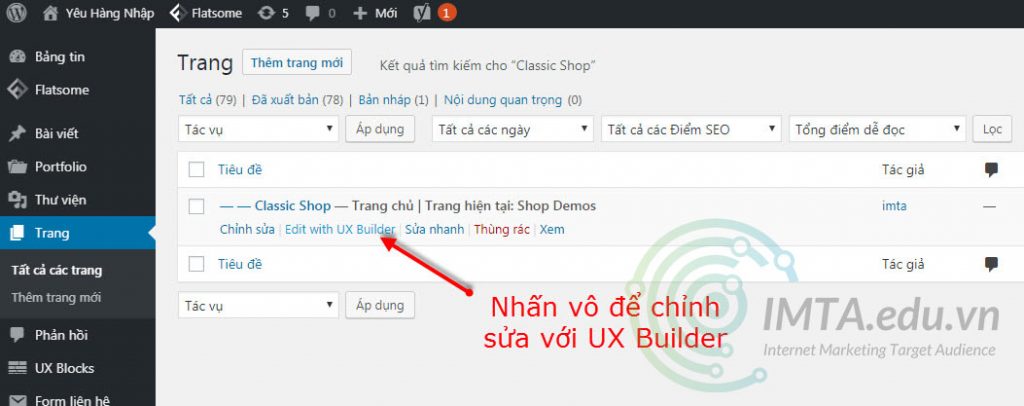
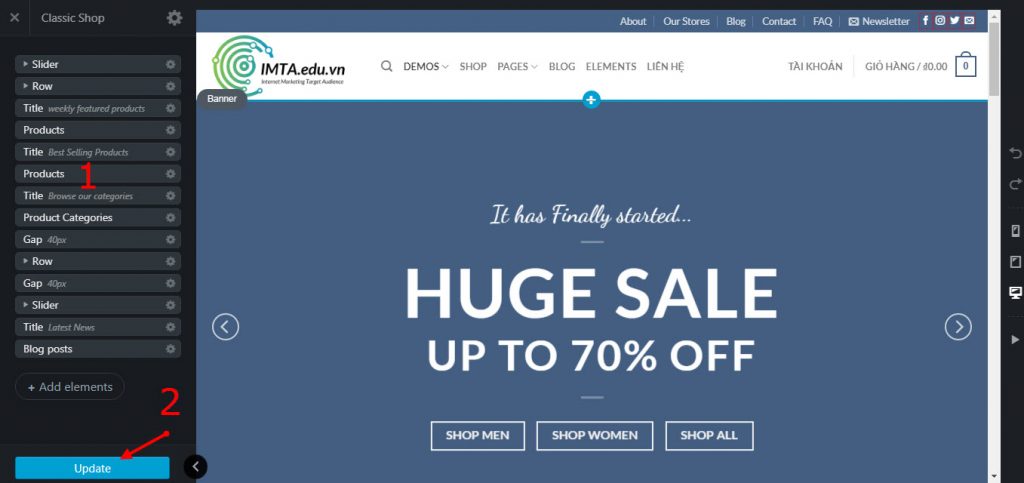
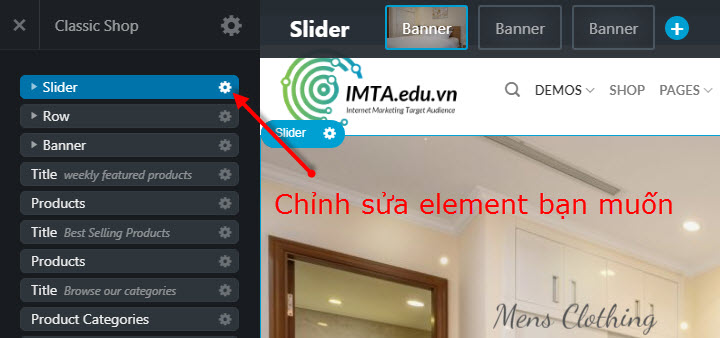
Sau khi nhấn vào Edit with UX Builder bạn sẽ nhìn thấy một màn hình cho phép bạn chỉnh sửa. Cột đánh dấu số (1) là các Elements. Bạn chỉnh từng Element nhé. Lưu ý chỉnh xong nhớ nhấn Update để lưu dữ liệu lên hosting.

Bạn sẽ tiếp xúc với từng Elements. Click chuột vào ô cửa sổ bên phải thì thanh bên trái sẽ tự động nhảy ra những ô nội dung cho bạn chỉnh sửa. Sau khi sửa nhấn Update để lưu lên máy chủ. Bên nên lưu liên tục sau khi đã chỉnh sửa từng chút một.
Các Elements mà Flatsome sử dụng làm trang Home mặc định
Các bạn lưu ý rằng mình nói là “trang home mặc định” của Flatsome. Điều này có nghĩa bạn có thể tự tạo trang bất kỳ theo sự sáng tạo của bạn và đặt chúng làm trang home. Trong bài viết này mình chỉ là chỉnh sửa trên trang demo có sẵn theo theme. Chứ không hề bắt buộc bạn phải làm trên trang có sẵn này của Flatsome. Tuy nhiên trang của Flatsome khá tối ưu cho những bạn làm website bán hàng hoặc làm marketing online dễ dàng thao tác và phù hợp.
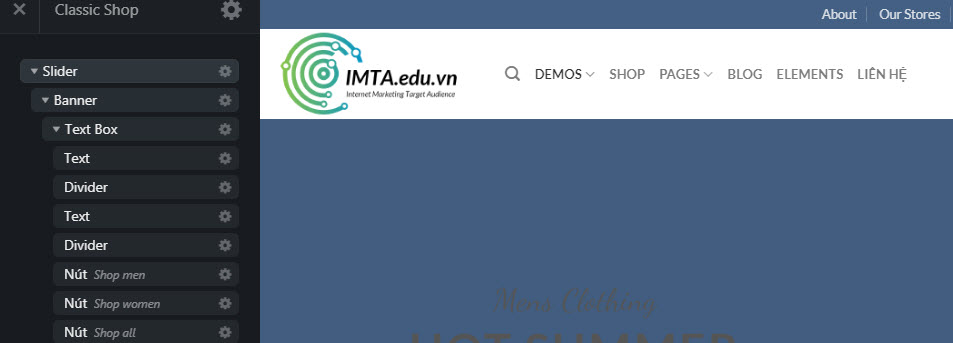
Vấn đề thứ 2 bạn cần lưu ý với việc sử dụng Elements, theo UX Builder thì Elements sẽ chứa các Elements. Để biết trong 1element có các elements nào bạn click vô dấu tam giác trắng bên cạnh elements đó.

Ví dụ trong element có tên là Slider (các hình ảnh trượt qua trượt lại đầu trang) có chứa các elements khác là: Banner, text box, divider, text, button (nút),…
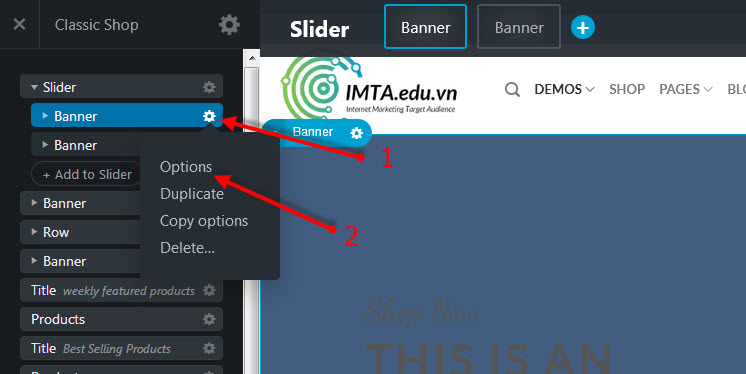
Nguyên tắc nữa để dùng UX Builder là mỗi element, bạn muốn chỉnh sửa element nào thì click vào hình bánh răng cưa để chỉnh sửa. Sau đó nhấn Options.

Slider Element
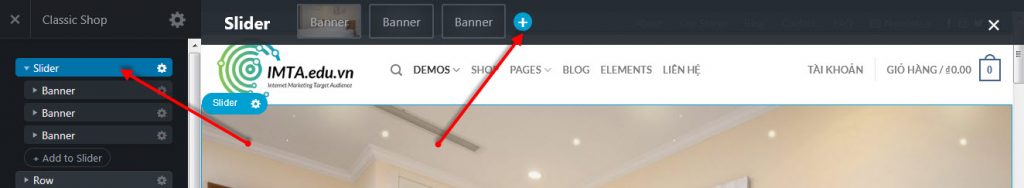
Tác dụng của Slider Element là cho phép bạn tạo các hình ảnh tự động trượt ngang trên website, giúp cho website nhìn bắt mắt hơn. UX Builder định nghĩa một Slider được tạo thành từ nhiều các Banner khác nhau. Như vậy nếu bạn muốn thêm nhiều hình ảnh hơn để trượt bạn nhấn vào dấu (+) trên mũi tê. Tuy nhiên, bạn không nên thêm quá nhiều, vì nhiều hình kích thước lớn sẽ làm website load chậm. Mình khuyến nghị tối đa khoảng 5 hình thôi nhé.

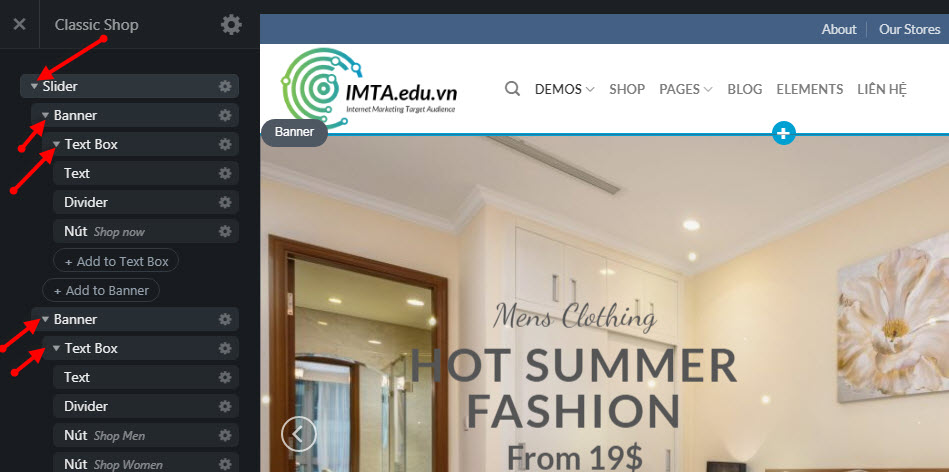
Trong mỗi banner là hình ảnh và chữ (text). Với UX builder bạn hoàn toàn có thể chèn Element trong element. Để biết element lớn chứa element con là gì bạn chỉ cần click chuột vào dấu tam giác (mũi tên) nhỏ để sổ nó xuống.

Theo trên hình mình sẽ giải thích trong Silder chứ: Banner, trong mỗi Banner chứa Text box, trong Ttextbox lại chứa Text, Divider và Button (nút). Bạn muốn thay đổi Element nào thì click vào hình bánh răng cưa để chỉnh sửa. Rồi nhấn OPTIONS.
Banner Element
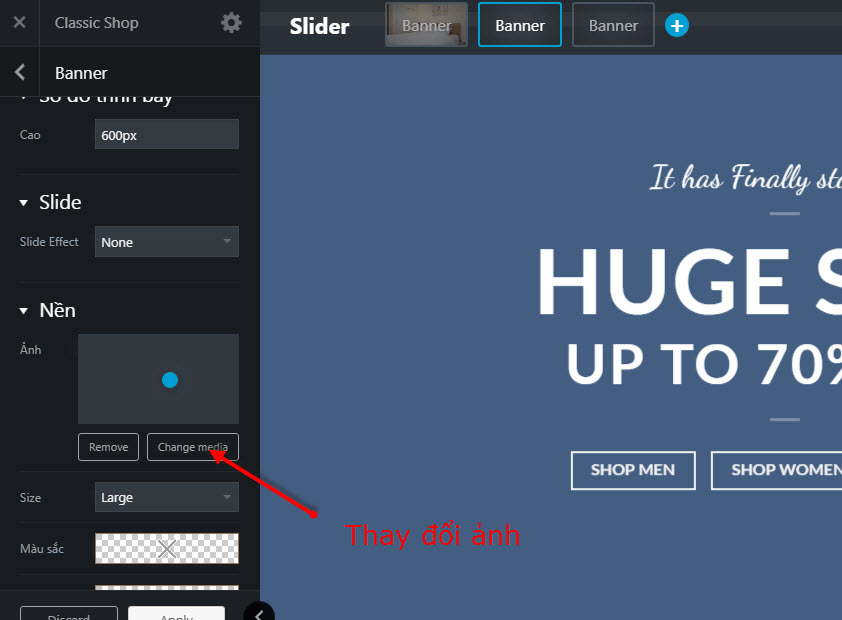
Trong Banner Element quan trọng nhất là thay đổi hình ảnh. Để thay đổi bạn nhân vô hình răng cưa. Sau đó nhấn tiếp options.

Sau khi đã nhấn vô Options. Bạn sẽ thấy bảng điều khiển chỉnh sửa của banner hiện lên. Chọn xuống phần “nền” và bắt đầu thay đổi hình ảnh. Upload ảnh có sẵn trên máy lên website.

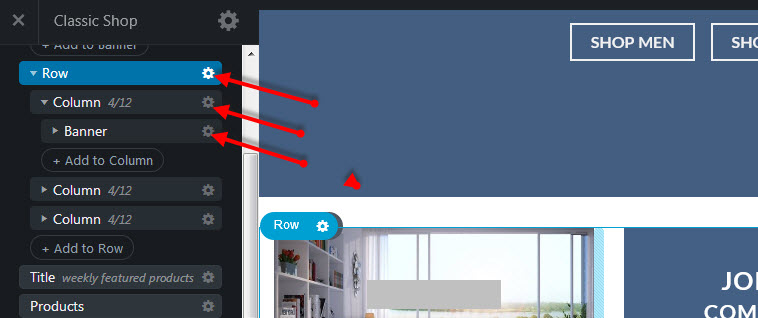
Row Element
Tương tự với Silder, trong Row element chứa các element là column và banner. Bạn chỉnh sửa tuần tự từng element nhé. Chỉnh sửa banner tương tự như trên.

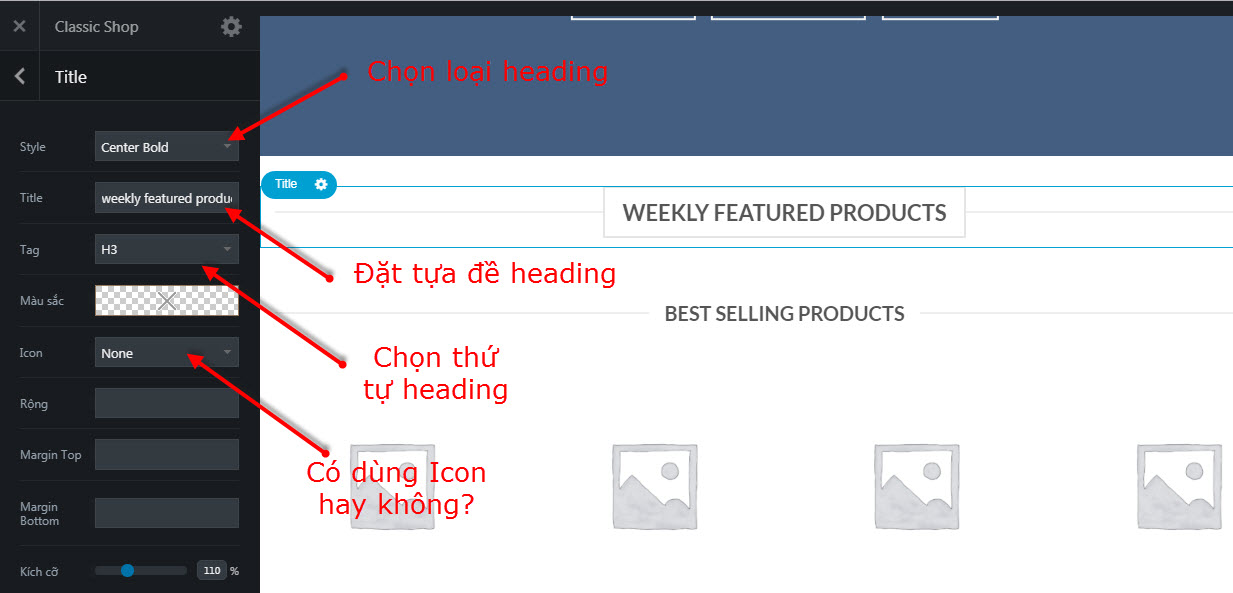
Title (heading) Element
Đây là loại heading mà Flatsome đã thiết kế rất đẹp. Bạn có thể chọn các loại như gạch ngang, đóng khung trái phải… cho heading của mình. Hãy nhớ cài đặt thẻ H2, H3 như mình đã hướng dẫn.

Đặt tựa đề cho heading theo bài viết, ngoài ra UX Builder cho phép bạn chọn các icon cài đặt cho mỗi heading giúp chúng trở nên khác biệt hơn.
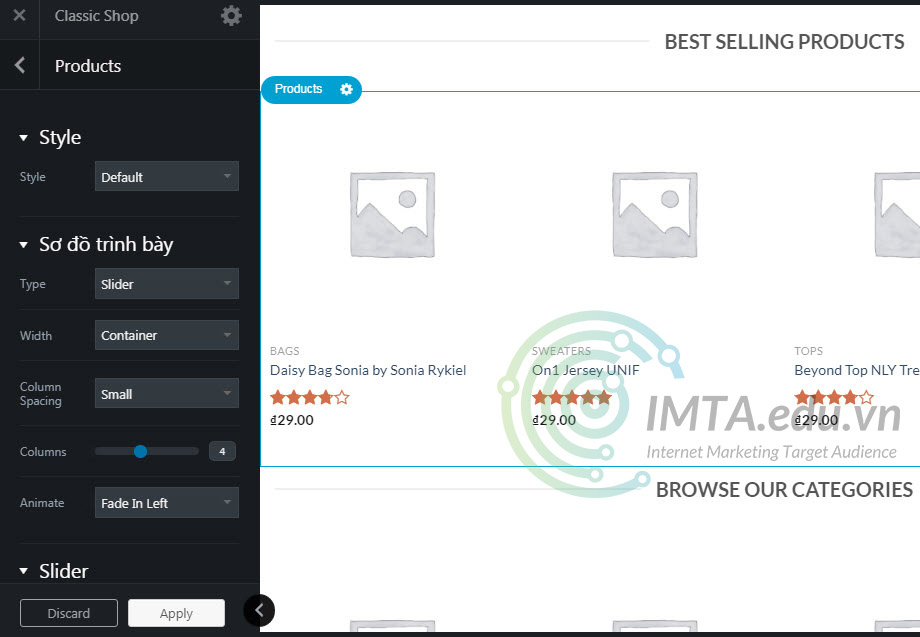
Products & Product Categories Element
Đây là một Element có tác dụng đưa một sản phẩm sau khi bạn đã đăng ra trang chủ. Điều này có nghĩa rằng bất cứ sản phẩm nào mà bạn mới đăng đều hiện lên phần này.

Ở hình trên là Products Element. Bạn chỉ cần chọn thêm các hiệu ứng như màu, chuyển động, chiều rộng, style,…
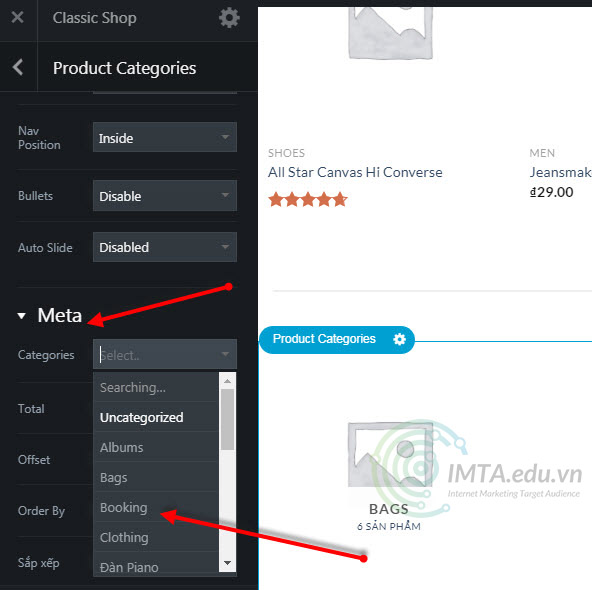
Products element khác so với Product Categories ( Categories = Chuyên mục) ở chỗ, Product Categories cho bạn chọn sản phẩm nằm trong Categories nào đó mà bạn muốn chúng xuất hiện.

Ví dụ mình chọn Categories Booking thì những sản phẩm nằm trong mục Booking mới hiển thị ra tại element này.
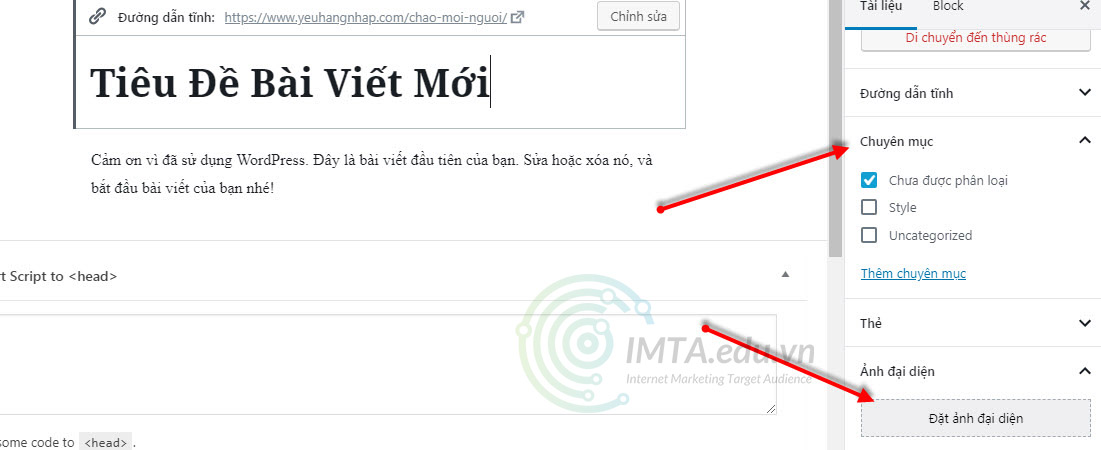
Lưu ý: Khi bạn tạo trang, bài viết hoặc sản phẩm. Bạn nhớ chọn hình ảnh đại diện và chuyên mục (Categories)

Ảnh đại diện có tác dụng hiển thị hình ảnh nhỏ ra element này và chuyên mục có tác dụng định vị đúng nội dung bài viết nằm tại chuyên mục nào, giúp cho người đọc và người quản trị dễ dàng quản lý, gom chung 1 chuyên mục (Categories) với nhau.
Gap Element
Đây là một element giúp bạn tạo ra 1 khoảng để tách biệt nội dung. Bạn có thể chọn pixel (độ cao) cho gap này. Tùy vào cach bạn thiết kế mà bạn chọn gap có độ cao phù hợp.
Row Element
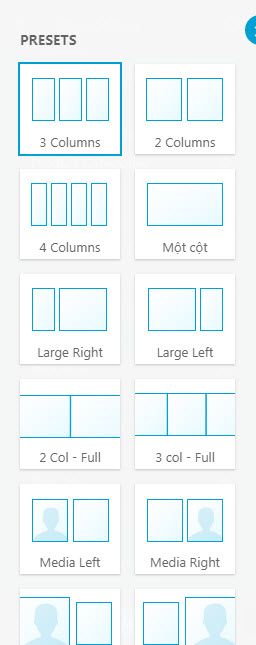
Row là một element rất phổ biến cho phép bạn tạo các cột. Sau khi nhấn vào Row thì giao diện Flatsome cho phép bạn chọn lựa một số mẫu có sẵn. Tương đối khá nhiều và đa dạng để bạn chọn lựa.

Với Flatsome và Ux builder bạn cần tạo cột thì dùng Row nhé. Các loại chia cột và tỷ lệ thông dụng UX Builder đã có sẵn cho bạn lựa chọn. Những phần có hình Media là bạn có thể chèn 1 bên hình, 1 bên là chữ.
Blog Posts
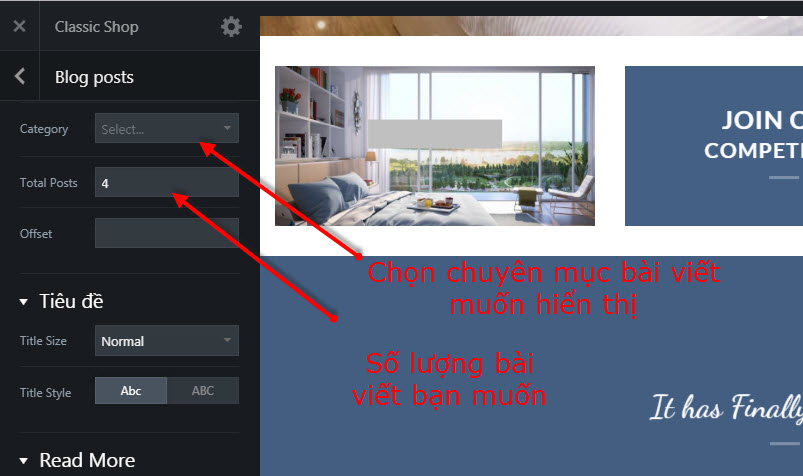
Khi bạn đăng bài viết bạn chọn chuyên mục cho bài viết (Categories ). Bây giờ bạn muốn các bài viết tại chuyên mục nào xuất hiện thì bạn chọn chúng và cho phép bạn chọn số lượng bài viết hiển thị (sẽ sắp xếp từ mới tới cũ).

Ví dụ trong hình trên mình chọn 4. Thì 4 bài viết mới nhất trong chuyên mục đó sẽ hiển thị. Bạn có thể thay đổi số này.
Lưu thông tin: Nhấn Apply và nhấn Update
